[JavaScript] ruby要素をJSで擬似的に再現する
ruby要素を javascript で擬似的に再現するライブラリを作成した。
ruby要素はHTML4.01では未定義のため、
レギュレーション等の都合でHTML5を使用できない場合はinvalidになってしまうが、
このライブラリは実際にruby要素を使用するわけではないので、HTML5以前でも実装が可能である。
今回は2パターンのライブラリを作成した。
どちらも基本機能は自動でルビテキストをルビベースの上に表示することで、
追加でルビテキストの表示形式を切り替える機能を用意した。
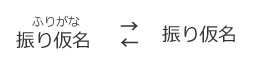
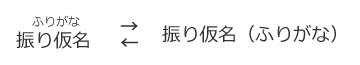
パターンごとに切り替え後の表示形式が異なる。(以下参照)
| パターン1 |  |
|---|---|
| パターン2 |  |
使い方
ZIPファイルを解凍後(中身はruby.jsとruby.cssのセット)、任意のディレクトリに配置し、 本機能を実装したいhtmlでJS及びCSSファイルを読み込む。
<script type="text/javascript" src="common/js/ruby.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="common/css/ruby.css" />ルビを適用したい単語をspan要素で囲み、span要素には class="ruby" を指定する。
また、この際に、ルビテキストとして認識させたい文字列を全角括弧で囲む。
対象とするクラス名・要素・括弧は変更可
表示切替機能を付けたい場合は onclick イベントなどで、ruby.change() メソッドを 呼び出す。
<span class="ruby">振り仮名(ふりがな)</span>
<input type="button" onclick="javascript:ruby.change();" value="表示切替" />次にJS側で初期値や表示切替対象とする要素・クラスを設定する。
※HTML側でクラス名・要素・括弧を変更した場合は必須
conf : {
clsName : 'ruby', // 対象とするクラス名
targetTag : 'span', // 対象とする要素名
rp : ['(',')'], // ルビテキストを囲む記号
currentVal : 0 // 初期表示設定(0:表示されて開始/1:非表示で開始)
}設定は以上で終了。
その他
上述の表示切り替え機能のほか、ルビテキストの表示・非表示によって id="ruby" の要素に異なるクラス名を付ける処理を実装しているため、表示時と非表示時で font-size や line-height 等のスタイルを変更することができる。
※デモで実装
- 表示時につけられるクラス名 : rubyStyle
- 非表示時につけられるクラス名 : normalStyle
編集例を以下に記載する。
<div id="ruby">
<span class="ruby">振り仮名(ふりがな)</span>
</div>div.rubyStyle {
font-size: 95%;
line-height: 115%;
}
div.normalStyle {
font-size: 100%;
line-height: 120%;
}↓上記機能を実装済みのライブラリは以下からダウンロード↓
トラックバックURL
http://mashimonator.weblike.jp/mt/mt-tb.cgi/36
コメント投稿フォーム